KindEditor 是一款功能强大的富文本编辑器,常用于网页中提供文本编辑功能。要获取 KindEditor 编辑器中的内容,通常可以通过 JavaScript 脚本来实现。以下是一个简单的示例,展示如何获取 KindEditor 编辑器中的值:
```javascript
// 假设 KindEditor 编辑器的 ID 为 kindEditorId
var editorContent = KindEditor.instances.html;
console.log;
```
在这个示例中,我们首先获取 KindEditor 实例的数组,然后选择第一个实例(假设只有一个编辑器实例),并使用 `html` 方法获取编辑器中的 HTML 内容。我们使用 `console.log` 将内容输出到控制台。
请注意,实际的代码可能需要根据你的具体情况进行调整,例如,如果你的页面中有多个 KindEditor 实例,你可能需要遍历 `KindEditor.instances` 数组来获取所有实例的内容。亲爱的读者们,你是否曾在使用KindEditor编辑器时,为如何获取其中的值而烦恼?别担心,今天我要带你一探究竟,让你轻松掌握获取KindEditor编辑器值的方法!
一、KindEditor简介

KindEditor是一款功能强大的在线HTML编辑器,广泛应用于各种网站和应用程序中。它支持丰富的插件和自定义功能,让编辑变得更加便捷。而获取KindEditor编辑器中的值,则是实现这些功能的关键。
二、获取KindEditor编辑器值的方法

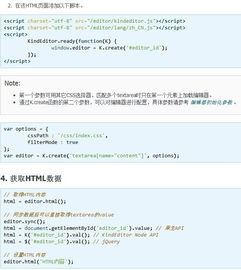
1. 同步编辑器内容到textarea

在KindEditor初始化时,可以通过`editor.sync()`方法将编辑器内容同步到对应的textarea中。这样,在提交表单时,就可以获取到textarea中的值。
```javascript
KindEditor.ready(function(K) {
var editor = K.create('textarea[name=\content\]');
// 在表单提交时同步编辑器内容
$('myForm').submit(function() {
editor.sync();
return true;
});
});
```
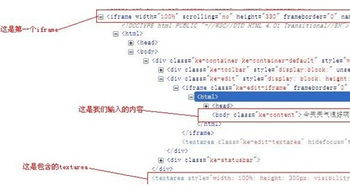
2. 直接获取iframe中的内容
KindEditor编辑器实际上是一个iframe,因此可以通过获取iframe中的内容来实现获取编辑器值的目的。
```javascript
var iframe = document.getElementById('editor_iframe');
var content = iframe.contentWindow.document.body.innerHTML;
```
3. 使用jQuery获取iframe中的内容
如果你熟悉jQuery,可以使用以下方法获取iframe中的内容:
```javascript
var iframe = $('editor_iframe')[0];
var content = $(iframe.contentWindow.document.body).html();
```
4. 通过Ajax获取编辑器内容
如果你的应用程序需要异步获取编辑器内容,可以使用Ajax来实现。
```javascript
$.ajax({
url: '/get-editor-content',
type: 'GET',
success: function(data) {
console.log(data);
}
});
```
在服务器端,你需要处理这个请求,并将编辑器内容返回给客户端。
三、注意事项
1. 确保KindEditor编辑器已正确初始化
在获取编辑器值之前,请确保KindEditor编辑器已正确初始化,否则可能会出现错误。
2. 兼容性问题
在使用KindEditor时,请注意兼容性问题。虽然KindEditor支持多种浏览器,但在某些情况下,可能需要针对特定浏览器进行适配。
3. 安全性问题
在获取编辑器内容时,请注意安全性问题。避免将编辑器内容直接暴露给用户,以免造成安全隐患。
四、
通过本文的介绍,相信你已经掌握了获取KindEditor编辑器值的方法。在实际应用中,你可以根据自己的需求选择合适的方法。希望这篇文章能帮助你解决实际问题,让你的开发工作更加顺利!
如果你对KindEditor还有其他疑问,欢迎在评论区留言,我会尽力为你解答。让我们一起学习,共同进步!







